Как изменить пользовательский агент в Google Chrome? –
Пользовательский агент — это строка, которая помогает владельцам веб-сайтов определить, как осуществляется доступ к сайту. Используя параметры в строке пользовательского агента, владельцы сайтов могут настроить сервер и сеть для предоставления необходимого доступа. Веб-браузер, такой как Google Chrome, действует как пользовательский агент, когда вы открываете веб-сайт. Однако это также может быть автоматический бот, который сканирует Интернет, например Googlebot. Есть много причин, по которым вы можете захотеть изменить пользовательский агент в Google Chrome. В этой статье мы объясним, как изменить пользовательский агент в Google Chrome, чтобы подделать сервер и получить другой ответ.
Пример строки пользовательского агента
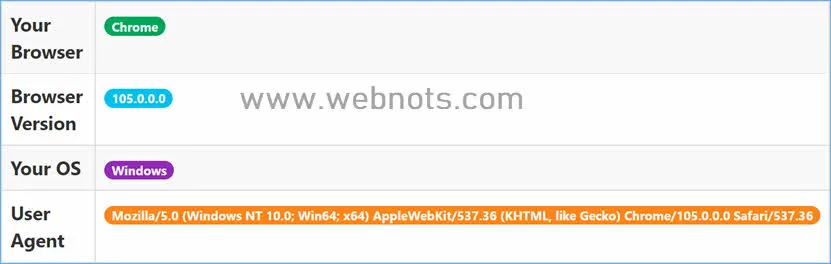
Прежде чем продолжить, давайте покажем пример строки пользовательского агента при использовании Chrome с ОС Windows. Когда вы открываете веб-страницу в Chrome, браузер отправляет HTTP-запрос на сервер для получения содержимого. Кроме того, браузер также отправляет отдельный запрос самоидентификации, который содержит сведения об агенте пользователя в заголовке. Существует множество онлайн-инструментов для получения сведений об агенте пользователя из этого HTTP-заголовка. В этой статье мы используем этот простой инструмент, который показывает строку пользовательского агента, ОС, имя браузера и версию браузера, как показано ниже.
 Инструмент проверки пользовательского агента
Инструмент проверки пользовательского агента
Как видите, строка пользовательского агента показывает сведения о браузере и ОС пользователя, обращающегося к веб-странице.
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/105.0.0.0 Safari/537.36
Как владелец сайта, мы можем настроить веб-сервер на основе сведений, доступных в пользовательском агенте.
Зачем менять пользовательский агент в Chrome?
Вот некоторые из причин, по которым люди пытаются изменить строку пользовательского агента.
- Разработчики хотят тестировать сайты в разных браузерах, устройствах и версиях ОС. Физически невозможно иметь все устройства, и самый простой способ — изменить возраст пользователя и получить соответствующий ответ для проверки результатов.
- Некоторые серверы будут блокировать пользователей с устаревшими версиями ОС и браузера. В этом случае вы можете подделать пользовательский агент для просмотра страницы, не имея на самом деле требуемой версии ОС/браузера на вашем компьютере.
- Проверьте ответы сервера при отправке одного и того же запроса от имени пользователя и от имени бота.
В большинстве случаев пользователи подделывают строку пользовательского агента, чтобы подделать личность и получить доступ к заблокированному контенту.
Как изменить пользовательский агент в Google Chrome?
Мы объясним два способа изменить строку пользовательского агента в Chrome. Вы можете использовать первый метод для простого адаптивного тестирования, в то время как второй метод можно использовать для реального спуфинга сервера.
1. Использование инструментов разработчика Chrome
- Откройте любую веб-страницу в Chrome и щелкните правой кнопкой мыши область содержимого.
- Выберите опцию «Проверить», чтобы открыть инструменты разработчика Chrome.
- Щелкните раскрывающийся список «Размеры», отображаемый на верхней панели инструментов «Инструменты разработчика».
- Выберите любое из перечисленных устройств, чтобы изменить пользовательский агент для этого устройства.
- Если вы не нашли свое устройство, нажмите «Изменить», отображая последний вариант.
 Выберите устройство или отредактируйте, чтобы добавить устройство
Выберите устройство или отредактируйте, чтобы добавить устройство
- Теперь вы увидите огромный список устройств и выберите устройства для отображения в раскрывающемся списке для облегчения выбора.
 Выберите устройство или добавьте пользовательское устройство
Выберите устройство или добавьте пользовательское устройство
- Чтобы добавить пользовательскую строку пользовательского агента, нажмите кнопку «Добавить пользовательское устройство…».
- В появившейся форме заполните имя устройства, мобильного или настольного, строку пользовательского агента, марку браузера, версию, название платформы и версию платформы и другие данные.
- Нажмите кнопку «Добавить», чтобы добавить свой пользовательский агент в список.
 Добавить пользовательский агент пользователя в инструменты разработчика Chrome
Добавить пользовательский агент пользователя в инструменты разработчика Chrome
Допустим, вы выбираете iPhone 12 Pro из списка устройств, инструмент проверки пользовательского агента покажет следующие данные:
 Пользовательский агент изменен с помощью инструментов разработчика Chrome
Пользовательский агент изменен с помощью инструментов разработчика Chrome
Хотя этот метод работает для изменения пользовательского агента в Google Chrome, это длительный путь. Кроме того, вам необходимо вручную заполнить данные для использования пользовательских агентов пользователя, что может быть сложно для многих пользователей.
2. Использование расширения User Agent Changer
У Google есть официальное расширение под названием Переключатель агента пользователя для Chrome изменить пользовательский агент в Chrome. Однако мы будем использовать Переключатель агентов пользователя и менеджер расширение в этой статье. Это расширение поможет легко изменить данные пользовательского агента, браузера и ОС. Вы можете отправить измененный пользовательский агент в заголовке HTTP-запроса на сервер и получить ответ.
- Сначала установите расширение в свой браузер из Интернет-магазина Chrome.
- После успешной установки откройте веб-страницу, которую вы хотите подделать, и щелкните значок расширения рядом с адресной строкой.
- Это покажет огромный список пользовательских агентов, из которого вы можете выбрать.
 Просмотр списка агентов пользователя для выбора
Просмотр списка агентов пользователя для выбора
- Допустим, вы хотите перейти на Safari на macOS. Выберите эти параметры из раскрывающихся списков, а затем выберите нужный пользовательский агент из списка. Вы можете применить изменения либо к активному окну, либо ко всем окнам, нажав на соответствующие кнопки.
 Применить изменение пользовательского агента
Применить изменение пользовательского агента
- Теперь проверьте свой пользовательский агент с помощью инструмента, и вы обнаружите, что он показывает Mac Safari, как показано ниже. Вы также можете нажать кнопку «Проверить UA» в расширении, чтобы получить информацию о пользовательском агенте.
 Пользовательский агент изменен с расширением
Пользовательский агент изменен с расширением
Вы можете использовать это расширение для перехода на любой браузер, такой как Firefox, Safari, Edge или Opera, с любой ОС, такой как Android, iOS, Windows, macOS или Linux. Точно так же вы можете выбрать вариант бота, чтобы протестировать Googlebot и других популярных автоматических ботов для сканирования и просмотра содержимого веб-страниц. Вы также можете вручную отредактировать имя пользовательского агента в текстовом поле, чтобы отправить пользовательское значение в строке.
Режимы расширения
Расширение предлагает три режима работы, которые вы можете найти, нажав на значок расширения в адресной строке. Для настройки режимов выберите «Параметры» и перейдите на страницу настроек расширения:
 Параметры расширения User Agent Switcher
Параметры расширения User Agent Switcher
- Режим черного списка – вы можете ввести доменные имена верхнего уровня, такие как google.com, чтобы освободить их от использования вашего пользовательского агента. Это означает, что доменные имена, которые вы вводите в это поле, будут использовать строку пользовательского агента браузера по умолчанию, а все остальные домены будут использовать вашу пользовательскую строку из расширения.
- Режим белого списка – это противоположность режиму черного списка. Вы можете ввести список доменов, чтобы применить пользовательскую строку пользовательского агента, в то время как все остальные домены будут использовать строку по умолчанию.
- Пользовательский режим — это для опытных пользователей, чтобы применять разные строки пользовательского агента для разных доменов. Нажмите «Описание» рядом с «Пользовательский режим» и нажмите ссылку «Вставить образец». Это добавит пример пользовательского правила JSON в поле, как показано ниже, с четырьмя разными правилами. Первое правило определяет домен google.com для использования версии Chrome 63 в macOS. Второе правило определяет Bing, Yahoo и Wikipedia для использования Windows Firefox версии 57. Третье правило определяет домен example.com для использования случайных пользовательских агентов в массиве. Последнее правило определяет, что все остальные домены будут использовать установленный пользовательский агент из этого правила. Вы можете изменить эти правила, чтобы создать свои собственные или прочитайте документацию, чтобы лучше понять.
{ “www.google.com”: “Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/63.0.3239.84 Safari/537.36”, “www.bing.com, www. yahoo.com, www.wikipedia.org”: “Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:57.0) Gecko/20100101 Firefox/57.0”, “www.example.com”: ( “random-useragent- 1”, “random-user-agent-2” ), “*”: “useragent-for-all-hostnames” }