3. Встраивание аудиокода
Перейдите к любому из поставщиков бесплатных аудиоплееров, например SoundCloud. Нажмите кнопку «Поделиться», скопируйте код для встраивания и вставьте его на свой сайт Weebly, используя элемент «Код для встраивания» (пользовательский HTML). Вы можете создать свой собственный плейлист и использовать его на своем сайте Weebly. Ниже приведен пример аудиоплеера, загруженного списком воспроизведения из SoundCloud. Плеер будет автоматически обновляться всякий раз, когда вы добавляете треки в свой плейлист в SoundCloud.
4. Добавление фоновой музыки в Weebly
Если вы не хотите использовать внешний исходный код, вы можете добавить фоновую музыку на свой бесплатный сайт Weebly, выполнив два следующих шага. Таким образом, вы не увидите на своем сайте аудиоплеер, но музыка будет загружаться автоматически, когда посетитель откроет вашу страницу.
Шаг 1:
- В редакторе Weebly нажмите вкладку «Тема».
- Нажмите кнопку «Редактировать HTML/CSS».
- В разделе «Ресурсы» нажмите «Загрузить файлы» и загрузите аудиофайл в формате .mp3.
Щелкните правой кнопкой мыши файл и скопируйте URL-адрес mp3-файла.
Шаг 2:
- Если вы хотите добавить музыку на определенную страницу, нажмите вкладку «Страницы» и выберите страницу. Перейдите в раздел «Настройки SEO > Код заголовка» и добавьте следующий код.
- Если вы хотите добавить фоновую музыку на весь сайт, вставьте тот же код в раздел «Настройки > SEO > Код заголовка».
 Добавьте код в раздел кода заголовка Weebly
Добавьте код в раздел кода заголовка Weebly
5. Элемент премиум-аудиоплеера Weebly
Weebly предлагает элемент аудиоплеера, начиная с плана Pro. Аудиоплеер по умолчанию — это простой инструмент для загрузки одного аудиофайла на вашу страницу. К сожалению, это не всеобъемлющая функция, которую можно использовать на музыкальных сайтах, и описанные выше бесплатные варианты могут оказаться для вас лучшими вариантами. Преимущество элемента аудиоплеера Weebly в том, что он не имеет торговой марки. В таблице ниже показаны все плюсы и минусы стандартного аудиоплеера Weebly.
ПлюсыМинусыБез бренда Можно загрузить только один файл, опция списка воспроизведения недоступна. Вы можете добавить простую фоновую музыку с помощью элемента аудиоплеера. Поддерживает только формат MP3. Простой и занимает меньше места. Фиксированный размер, нет возможности изменить размер. Воспроизведение аудио на странице без публикации. Доступны только два варианта цвета.
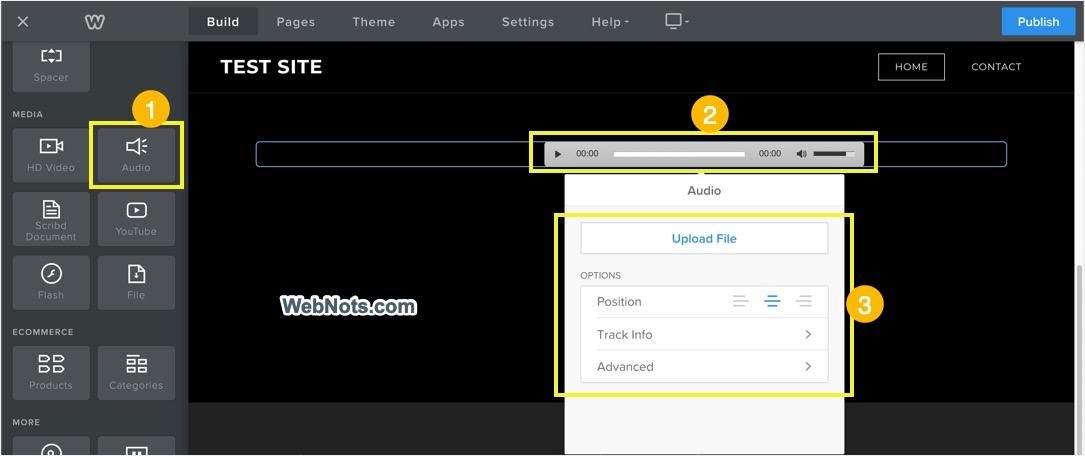
Как и другие элементы, просто перетащите элемент аудиоплеера в область содержимого сайта, чтобы добавить аудиоплеер на свой сайт. При нажатии на элемент у вас появляются следующие возможности настройки плеера:
- Загрузить файл – просмотрите и загрузите свой музыкальный файл.
- Позиция — измените положение игрока, чтобы выровнять его по левому, правому или центральному краю.
- Информация о треке – добавьте название трека и имя исполнителя.
- Дополнительно – выберите цвет кожи и включите или отключите автовоспроизведение.
В дополнение к вышеуказанным опциям в плеере есть кнопка воспроизведения/паузы, панель поиска и кнопка громкости.
 Аудиоплеер Weebly по умолчанию
Аудиоплеер Weebly по умолчанию
По умолчанию нет возможности изменить ширину аудиоплеера Weebly. Но вы можете использовать элементы «Разделитель» рядом с аудиоплеером, чтобы отрегулировать ширину.