10 советов по настройке магазина WordPress WooCommerce –
WooCommerce — один из популярных плагинов электронной коммерции для WordPress. Плагин популярен, поскольку он был разработан Automattic, компанией, владеющей сервисами wordpress.com. Он предлагается двумя разными способами. Один — как независимый плагин из репозитория плагинов WordPress. Во-вторых, в комплекте с коммерческими темами для создания интернет-магазинов. В комплекте с темой тема будет иметь отдельные файлы шаблонов, которые перезапишут шаблоны плагинов WooCommerce по умолчанию. В любом случае, небольшая настройка может сделать ваш магазин таким, каким вы хотите.
Настройка магазина WooCommerce
Плагин имеет некоторые параметры по умолчанию в разделе «WooCommerce > Настройки». Вы можете проверить актуальность шаблонов (при использовании встроенной темы) в разделе «WooCommerce > Статус» и улучшить магазин, установив дополнительные плагины из раздела «WooCommerce > Расширения». Кроме того, вот 10 советов по настройке вашего магазина WooCommerce в WordPress.
1. Добавьте дрожжевые крошки на страницы продуктов.
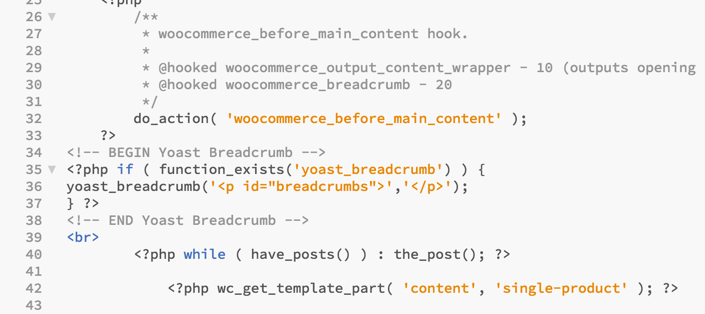
Если вы используете плагин Yoast SEO на своем сайте, имеет смысл добавить такие же хлебные крошки в свой магазин WooCommerce. Перейдите к “Плагины > Редактор» и выберите плагин «WooCommerce». Найдите и выберите файл «single-product.php» и добавьте код хлебных крошек Yoast в нужное место. Это добавит навигационную структуру на все страницы вашего продукта.
 Добавьте Yoast Breadcrumb на страницы продуктов WooCommerce
Добавьте Yoast Breadcrumb на страницы продуктов WooCommerce
2. Ускорьте другие страницы вашего сайта
Одна из проблем при использовании WooCommerce заключается в том, что это замедлит работу всего сайта. Это не имеет смысла, если у вас есть сотни сообщений в блоге и лишь несколько продуктов для продажи. В таком случае вы можете отключить все стили и скрипты, связанные с WooCommerce, на всех страницах, кроме страниц товаров и магазинов.
Прочтите статью о том, как ускорить работу вашего сайта WooCommerce, отключив вызовы Ajax и ресурсы WooCommerce на других страницах.
3. Добавьте рамку в раздел данных о продукте.
Раздел данных о продукте (с описанием и обзором) по умолчанию не имеет границ. Вы можете добавить рамку, добавив приведенный ниже CSS в интерактивном настройщике в разделе «Внешний вид > Настройка > Дополнительный CSS».
.woocommerce-tabs { border: 1px Solid #e6e6e6; отступ: 30 пикселей; }
4. Скрыть товар из магазина
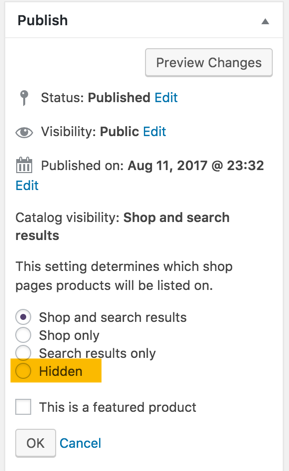
Хотите скрыть товар с действующего сайта? Откройте продукт в режиме редактирования и нажмите ссылку «Изменить» рядом с надписью «Видимость каталога» в мета-окне «Опубликовать».
 Скрытие продукта из магазина WooCommerce
Скрытие продукта из магазина WooCommerce
По умолчанию все товары будут отображаться на страницах магазина и результатов поиска. Вы можете скрыть товар со страницы магазина, страницы результатов поиска или полностью скрыть из магазина.
5. Отключение отзывов клиентов о продукте
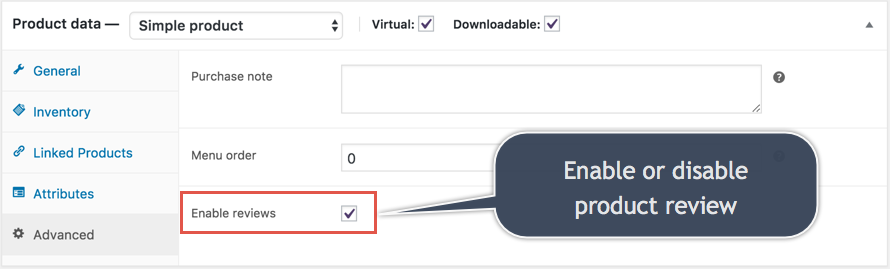
По умолчанию проверка продуктов включена для всех продуктов WooCommerce. Вы можете включить или отключить проверку отдельного продукта в разделе «Данные продукта” раздел. Перейдите к “Передовой» и включите или отключите обзор клиентов.
 Включить или отключить обзор продукта
Включить или отключить обзор продукта
Если вы хотите полностью отключить вкладку обзора на всех страницах продукта, добавьте приведенный ниже CSS в свою тему или просто отключите ее на странице настроек плагина.
.reviews_tab { display: none !important; }
6. Отключите сопутствующие продукты
Добавьте приведенный ниже код в свой файл function.php, чтобы отключить соответствующие предложения продуктов на страницах продуктов.
Remove_action( ‘woocommerce_after_single_product_summary’, ‘woocommerce_output_related_products’, 20);
7. Включите безопасную оплату
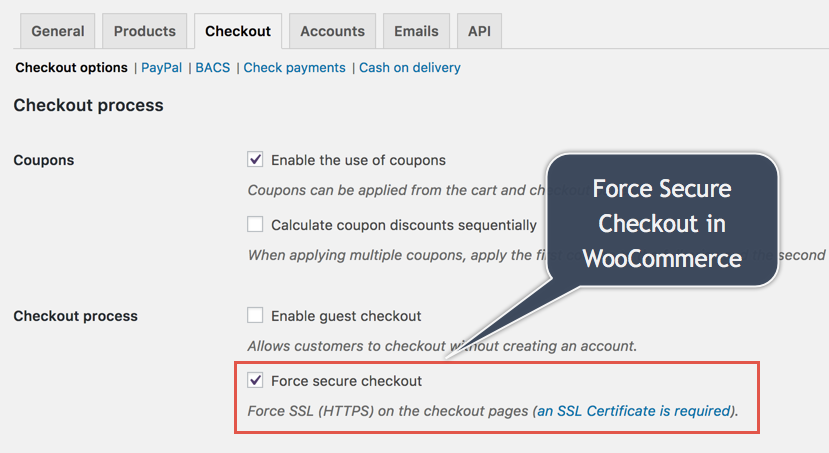
Наличие SSL на вашем сайте обязательно, чтобы обеспечить безопасность посетителей вашего магазина в Интернете. Это также необходимо, чтобы избежать отображения сообщения «Небезопасно» в адресной строке браузера. Включите опцию безопасного оформления заказа, чтобы принудительно использовать SSL на страницах оформления заказа в разделе «WooCommerce > Настройки > Оформление заказа > Параметры оформления заказа«.
 Принудительно безопасная оплата в WooCommerce
Принудительно безопасная оплата в WooCommerce
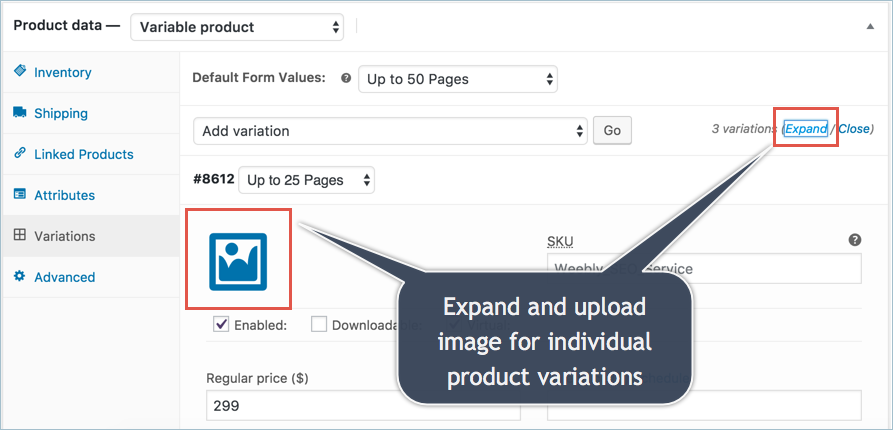
8. Добавьте изображение для отдельных вариантов продукта.
Если у вас есть переменный продукт, добавьте отдельное изображение для каждого варианта. Нажмите ссылку «Развернуть» на вкладке «Вариации» переменных данных о продукте.
 Добавьте избранное изображение для вариантов продукта
Добавьте избранное изображение для вариантов продукта
Нажмите на значок загрузки изображения, чтобы добавить избранное изображение для этого варианта. Аналогичным образом вы можете загрузить избранное изображение для всех отдельных вариантов продукта.
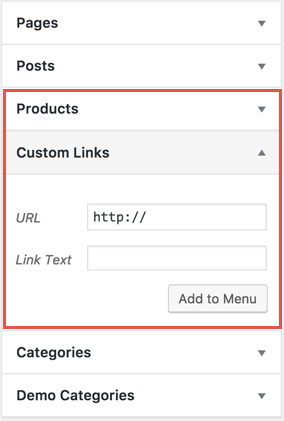
9. Добавьте товары в меню.
Это простой вопрос. WordPress имеет надежное управление меню, которое позволяет добавлять любую ссылку в меню навигации сайта. Идти к “Внешний вид > Меню» и добавьте продукт в свое меню. Или добавьте пользовательскую ссылку, где вы можете связать ссылку категории продукта в меню с нужной меткой.
 Добавьте товары в меню WordPress
Добавьте товары в меню WordPress
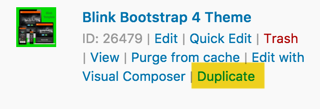
10. Дублирование страницы продукта
Если вам нужно создать похожие продукты, создание с нуля займет время. WooCommerce предлагает простую функцию для дублирования страницы продукта. Новая страница будет сохранена как черновик, который можно будет изменить и опубликовать как новый продукт. Вы можете дублировать продукт в разделе «Все продукты».
 Дублирующийся вариант в представлении «Все продукты»
Дублирующийся вариант в представлении «Все продукты»
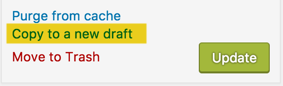
Также возможно создать дубликат при редактировании продукта в редакторе в мета-окне «Опубликовать».
 Копировать в новый вариант черновика в редакторе продуктов
Копировать в новый вариант черновика в редакторе продуктов
Последние мысли
WooCommerce — это более крупный плагин с множеством сторонних интеграций. Доступно множество плагинов и расширений для улучшения функций вашего магазина без пользовательских модификаций. С другой стороны, мы считаем, что перечисленные выше настройки очень просты для любого пользователя начального уровня, позволяющего настроить магазин и улучшить взаимодействие с пользователем.

