Как добавить исключения в WP Rocket и удалить неиспользуемый CSS? –
Хотя программное обеспечение WordPress имеет множество функций, вам понадобится плагин оптимизации, чтобы ускорить загрузку страниц. WP Rocket — это агрессивный плагин кэширования на уровне страниц, который также предлагает функцию удаления неиспользуемого CSS с каждой вашей страницы. Удаление неиспользуемого CSS поможет устранить блокировку рендеринга и другие проблемы, связанные с CSS, в инструменте Google PageSpeed Insights, тем самым улучшив показатель скорости. Однако проблема возникает, когда ваш макет не работает из-за отсутствия стилей CSS, что часто встречается в магазинах WooCommerce. Если вам интересно, как исключить CSS, страницы или разделы вашего сайта из WP Rocket и удалить неиспользуемую функцию, вот варианты для вас.

Плагин WP Rocket
Получите 100/100 баллов PageSpeed за счет оптимизации CSS, JS, предварительной загрузки страниц и полностраничного кэширования.
WP Rocket удаляет неиспользуемую функцию CSS
Вы можете включить эту функцию в разделе «Настройки > WP Rocket > Оптимизация файлов > Оптимизация доставки CSS». Просто нажмите кнопку «Удалить неиспользуемый CSS» и сохраните изменения. Плагин автоматически начнет собирать использованный CSS для каждой страницы и сохранять его в папке «/wp-content/cache/». Позже плагин встроит используемый CSS в заголовок страницы из кеша, удалив, таким образом, все ненужные стили, не используемые на странице (но загруженные плагинами и темой).
Поскольку WordPress имеет большое количество тем и плагинов, удаление неиспользуемой функции CSS в большинстве случаев приведет к поломке макета. Все, что вам нужно, это использовать один из приведенных ниже вариантов, чтобы добавить исключения, чтобы страница могла использовать правильный CSS и правильно загружаться.
1. Исключить класс и идентификатор CSS
Это опция по умолчанию, предлагаемая WP Rocket. Если вы заметили, что макет страницы поврежден, щелкните правой кнопкой мыши и выберите опцию «Проверить», чтобы найти правильный класс CSS, идентификатор или файл, который влияет на элемент.
- Перейдите в раздел «Настройки > WP Rocket» на панели администратора или перейдите в раздел «WP Rocket > Настройки» в верхней строке меню администратора.
- Перейдите в раздел «Оптимизация файлов».
- Вставьте имена, идентификаторы или файлы классов CSS в поле «Список безопасных CSS» в разделе «Оптимизация доставки CSS».
- Прокрутите вниз и нажмите кнопку «Сохранить изменения».
 Добавить список безопасных CSS в WP Rocket. Удалить неиспользуемый раздел CSS.
Добавить список безопасных CSS в WP Rocket. Удалить неиспользуемый раздел CSS.
Обязательно добавляйте по одному элементу в каждой строке в следующих форматах:
- Классы CSS, имеющие точку впереди, например .my-class.
- Идентификаторы, имеющие символ # спереди, например #my-id.
2. Исключение файлов CSS из WP Rocket. Удалите неиспользуемый CSS.
Для исключения файлов — WP Rocket поддерживает несколько форматов файлов с подстановочными знаками, и вам следует ввести URL-адрес файла без имени домена. Допустим, функция плагина не работает, и вы хотите исключить весь ее CSS из функции удаления неиспользуемого CSS в WP Rocket. В этом случае вам необходимо найти местоположение папки CSS плагина и исключить его с помощью подстановочного знака из списка надежных источников, как показано ниже.
/wp-content/plugins/<имя-плагина>/<расположение папки CSS>/(.*).css
Вы можете использовать ту же структуру для исключения CSS темы, как показано ниже:
/wp-content/themes/<имя-темы>/<расположение папки CSS>/(.*).css
Хотя это простой способ исправить проблемы с макетом, использовать его НЕ рекомендуется. Потому что это заставит WP Rocket загружать все файлы CSS в папке на всех страницах вашего сайта как используемые CSS. Это означает, что у вас будет огромный встроенный CSS в заголовке страницы из-за исключений файлов. Альтернативно, попробуйте один из следующих вариантов, если он вам подходит.
3. Исключите разделы вашего сайта из неиспользуемого CSS.
Допустим, у вас проблема с WooCommerce или пользовательским типом публикации (что более вероятно с WP Rocket). Вместо исключения класса, идентификатора или файла CSS вы можете исключить раздел, чтобы обойти неиспользуемую функцию CSS только для этого раздела, как и для всех страниц продуктов или портфолио. Это эффективный способ, поскольку он не повлияет на используемый CSS в другой части вашего сайта. Однако в WP Rocket нет встроенной опции для этого, и вам понадобится вспомогательный плагин, чтобы добиться цели.
Вспомогательный плагин поставляется с некоторыми примерами исключений с комментариями к строкам. Вы можете либо загрузить плагин, а затем отредактировать его в редакторе плагинов WordPress, либо сначала отредактировать файл локально на своем компьютере, чтобы добавить исключения, а затем загрузить его на свой сайт. Локальное редактирование рекомендуется, особенно если вы не знакомы с редактированием файлов PHP в панели администратора WordPress (или через FTP/файловый менеджер).
 Скачать WP Rocket Удалить неиспользуемый плагин CSS-помощника
Скачать WP Rocket Удалить неиспользуемый плагин CSS-помощника
- Разархивируйте файл и откройте файл «wp-rocket-conditionally-disable-remove-unused-css.php» для редактирования его содержимого. Вспомогательный плагин будет иметь только один PHP-файл, поэтому у вас не возникнет путаницы.
 Разархивируйте и найдите PHP-файл плагина.
Разархивируйте и найдите PHP-файл плагина.
- Проверьте позиции с 35 по 47, которые по умолчанию прокомментированы. Вы можете увидеть некоторые исключения по умолчанию, такие как /product, /tag, /category и /size.
 Примеры исключений с комментариями
Примеры исключений с комментариями
- Просто отредактируйте исключения и добавьте нужные названия разделов. Например, вы можете исключить раздел портфолио, заменяя /product на /portfolio. Вам не нужно добавлять косую черту / в имя.
- Добавьте все свои исключения, дублируя strpos($url, ‘/product’) !== false || строку и обязательно удалите ненужные строки выборки. Помните, что последний элемент не должен иметь двойной конвейер || символ в конце.
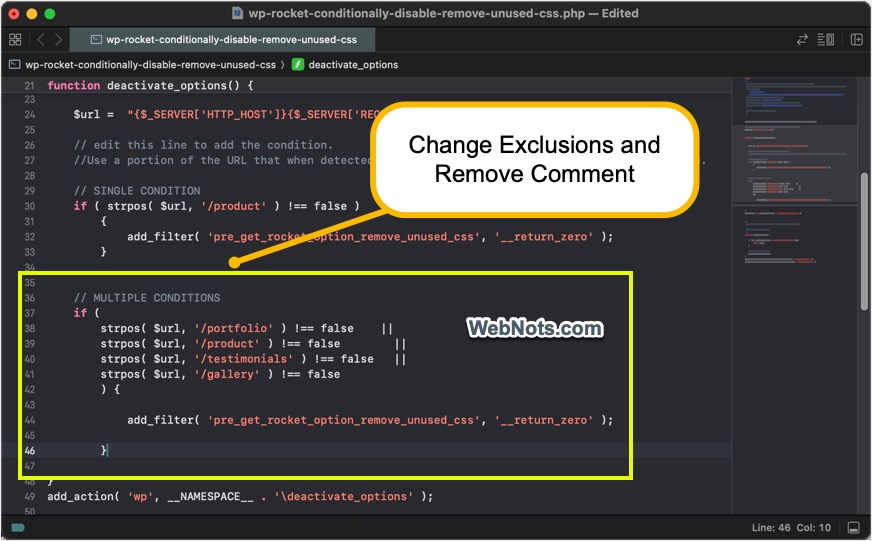
- Затем удалите знаки комментариев /* и */ из строк 35 и 47, а затем сохраните файл.
 Изменить исключения и удалить комментарий
Изменить исключения и удалить комментарий
- Теперь заархивируйте файлы PHP и readme в виде ZIP-файла, как и раньше.
- Перейдите в меню «Плагины > Добавить новый плагин» в панели администратора WordPress и нажмите кнопку «Добавить новый плагин».
- Загрузите ZIP-файл, чтобы установить плагин и активировать его.
 Загрузить вспомогательный файл WP Rocket
Загрузить вспомогательный файл WP Rocket
Очистите кеш и используйте CSS из меню WP Rocket на верхней панели, чтобы изменения вступили в силу.
4. Исключите одну страницу из неиспользуемого CSS
Это последний и лучший вариант, если у вас проблемы с одной или двумя страницами вашего сайта.
- Убедитесь, что вы включили удаление неиспользуемой функции CSS в настройках WP Rocket.
- Перейдите в «Сообщения», «Страницы» или раздел «Настраиваемые сообщения» и отредактируйте элемент, который вы хотите исключить.
- Установите мета-поле «Параметры WP Rocket» на боковой панели и снимите флажок «Удалить неиспользуемый CSS».
- Нажмите кнопку «Обновить», и страница больше не будет использовать функцию удаления неиспользуемого CSS плагина WP Rocket.
 Отключить удаление неиспользуемого CSS для одного сообщения
Отключить удаление неиспользуемого CSS для одного сообщения
Не видите мета-окно WP Rocket в редакторе? Прочтите эту статью о том, как включить отсутствующие мета-поля в редакторе Gutenberg.
Заключительные слова
Помимо кеширования, удаление неиспользуемого CSS является важной функцией использования WP Rocket. Для простоты эта функция не имеет каких-либо настроек. Вы не можете приостанавливать или контролировать выполнение задания по сбору CSS, а также не можете исключать разделы из списка надежных. Классы CSS, идентификаторы и файлы легко исключить, добавив их в список надежных источников, или исключение на уровне страницы возможно с помощью мета-поля плагина в редакторе. Однако вам понадобится вспомогательный плагин для исключения разделов вашего сайта.
